
24 de outubro de 2019 - Frederico Marinho
Como instalar o Google Analytics no OctoberCMS
Passo a passo de como instalar o Google Analytics usando plugin em sites desenvolvidos em OctoberCMS.
Basicamente existem 3 formas de instalar o Google Analytics no seu site: 1- inserindo o código de acompanhamento no cabeçalho de todas as páginas; 2- usando o GTM – Google Tag Manager ou 3- através de plugin.
A primeira forma é a mais simples e não precisa de um tutorial ensinando, mas em compensação depende de mexer no código. Com o GTM simplifica bastante coisa e pretendo explicar futuramente, mas ainda assim precisa mexer no código. Instalar o Analytics usando plugin no OctoberCMS é o nosso foco aqui. Se você busca o mesmo tutorial para WordPress, recomendo esse ótimo post da Rock Content.
Além de não precisar entender nada de código, usando o plugin temos a possibilidade de exibir alguns gráficos no dashboard do seu backend, os mesmos exibidos na ferramenta de análise do Google, como: visitas no período, páginas mais acessadas, fontes de acesso, entre outros dados.
OBS.: A ideia aqui não é ensinar a criar a conta no Google Analytics. Se você ainda não tem conta, crie aqui: analytics.google.com.
Instalar o plugin
Vamos utilizar o plugin criado pela RainLab (santa RainLab), esse aqui plugin analytics OctoberCMS que no momento em que escrevo esse post consta ter sido instalado em mais de 10 mil projetos e uma avaliação alta.
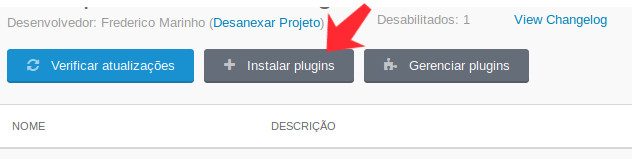
- Para instalar, acesse seu backend e vá em Configurações -> Atualizações.
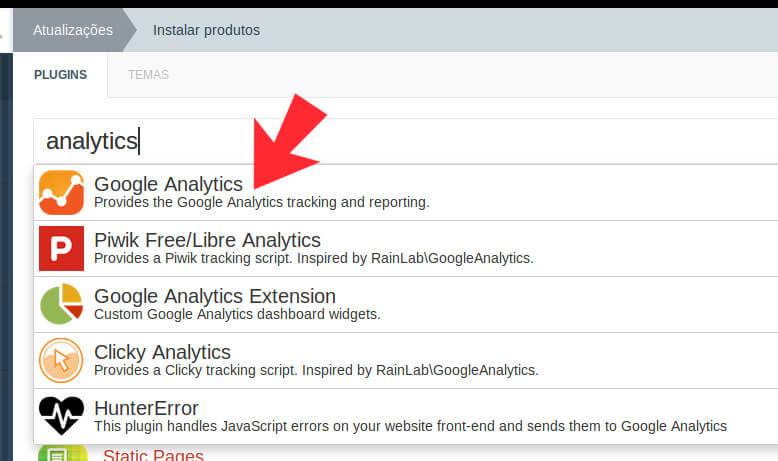
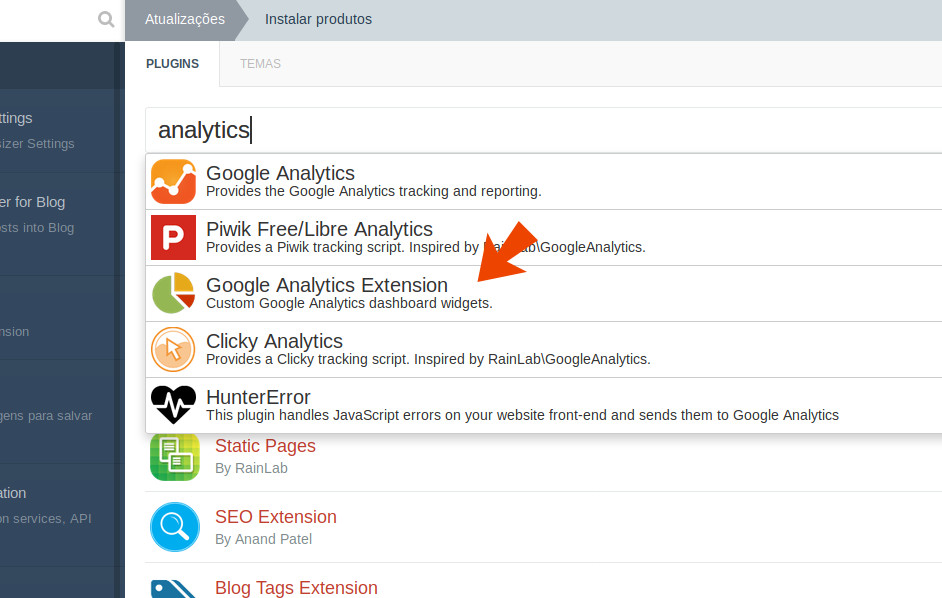
- Clique em Instalar e busque por Analytics.
- Clique sobre o primeiro plugin que aparece.
Assim que finalizar a instalação, procure pelo plugin na barra lateral esquerda, e clique sobre ele.
Configurando o plugin
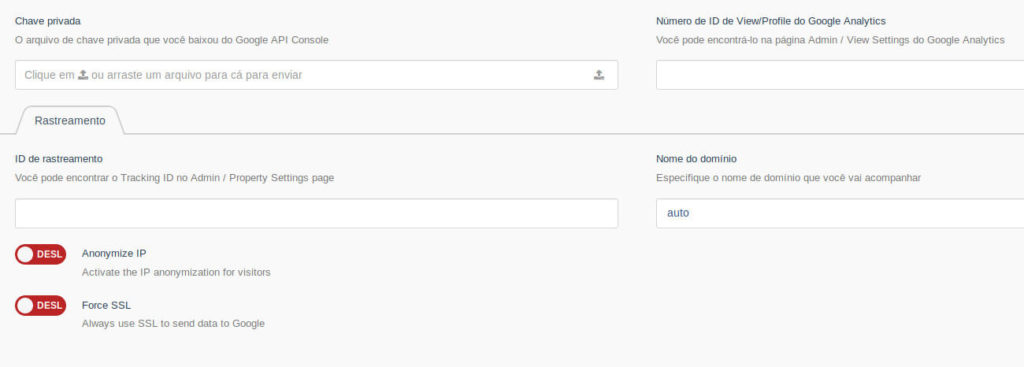
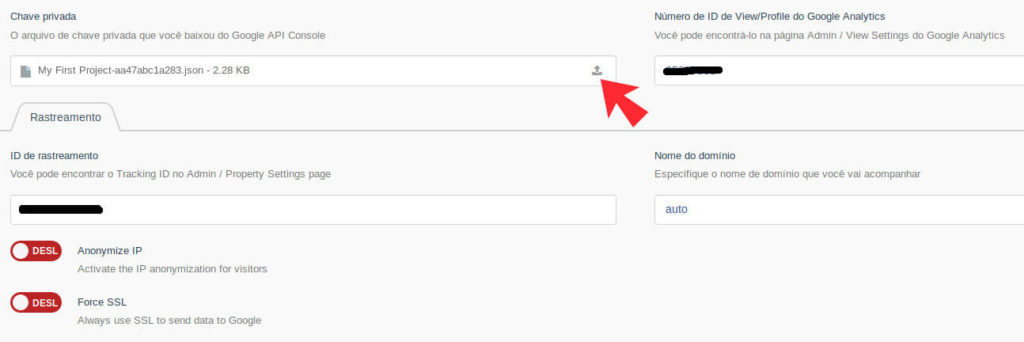
Agora entra a parte mais complicada do processo. Vamos precisar da ID de rastreamento, id da View e de uma chave privada para acessar a API do Analytics. Essa chave é que vai permitir a integração com o dashboard. Os demais campos Nome do domínio, anonymize IP e Force SSL vamos deixar como está.
ID de Rastreamento
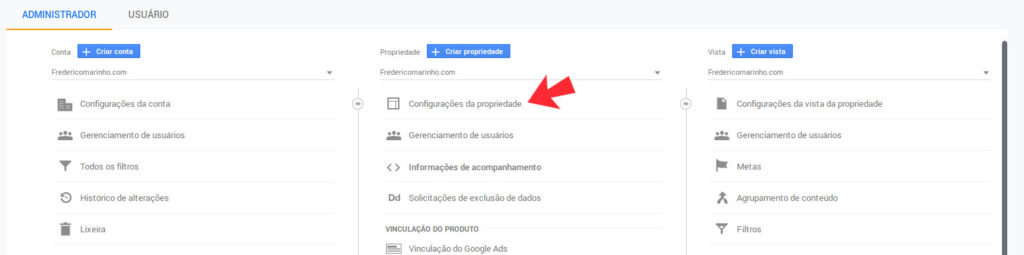
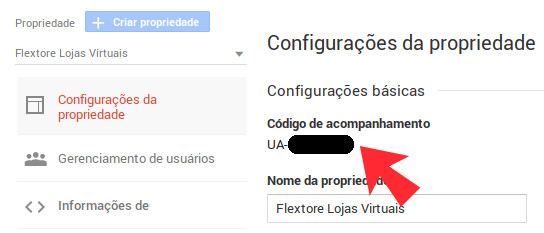
Para conseguir a ID de Rastreamento da sua conta do Google Analytics, acesse sua conta e vá em Administrador – Propriedade – Configurações da Propriedade.
Copie o seu ID de acompanhamento (Ctrl+C) que estará logo no topo da tela e tem o formato UA-XXXXXXXX-XX.
Agora volte ao backend do seu site e cole esse código no campo “ID de rastreamento” na tela de configuração do plugin.
Número de ID de View
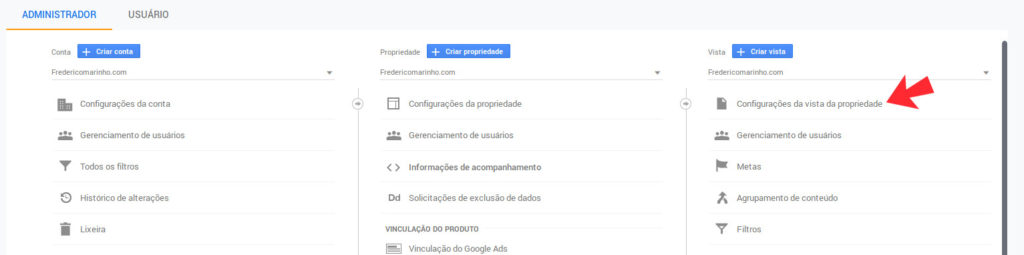
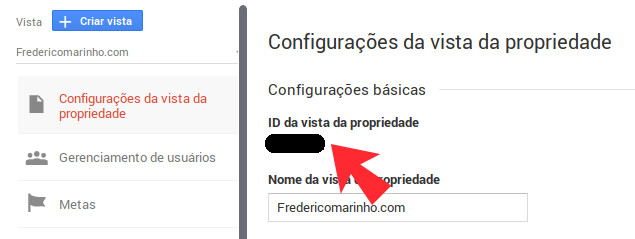
Muito parecido com a forma que conseguimos o ID de Acompanhamento, para conseguir a ID de View da sua conta, acesse sua conta e vá em Administrador – Vista – Configurações da Vista Propriedade.
Copie a sua ID da Vista da Propriedade (Ctrl+C) que estará logo no topo da tela e são apenas números.
Agora volte ao backend do seu site e cole esse código no campo “Numero de ID de View/Profile do Google Analytics” na tela de configuração do plugin.
Chave Privada da API
Até agora tudo tranquilo, mas conseguir a chave privada da API do Google Analytics não é assim tão simples. Primeiro porque o processo em si é complicado e segundo porque a API Console do Google está em constante atualização, então a possibilidade dos passos abaixo mudarem suavemente nos próximos dias é grande. Vamos ao passo-a-passo:
- Primeiro acesse a API Console do Google logado com a sua conta desejada (que pode ser a mesma do Google Analytics).
- Caso seja a sua primeira vez acessando o painel, será necessário concordar com os Termos de Uso. Clique em “Eu concordo” ou “I Agree”.
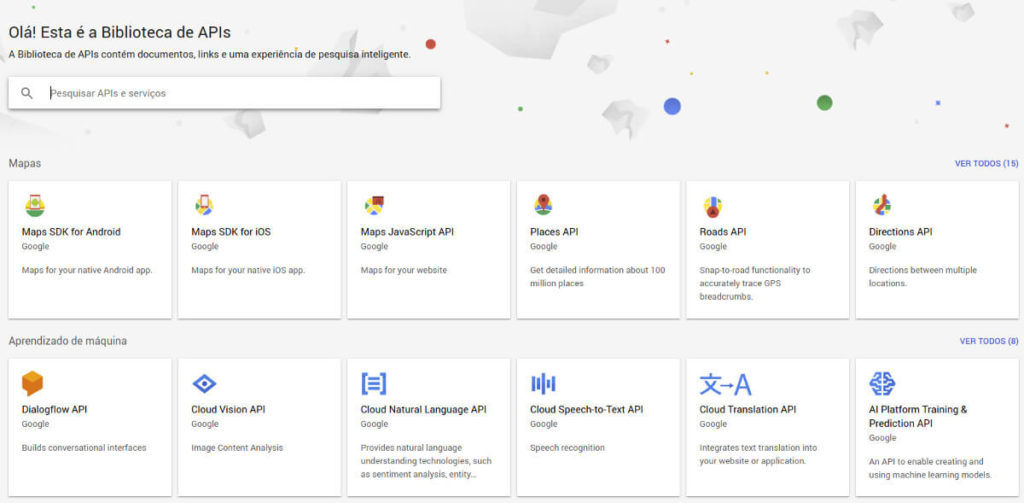
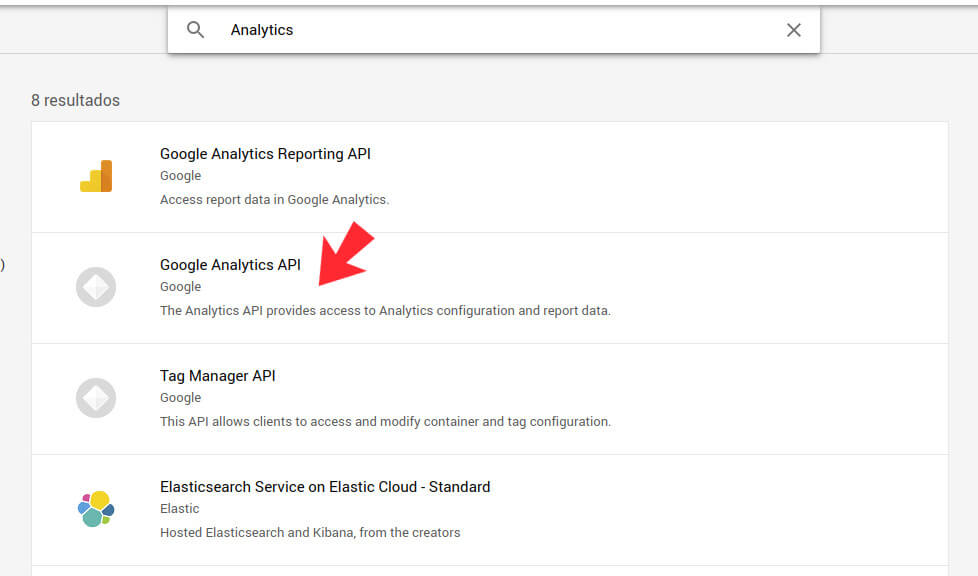
- Na caixa de busca por APIs, busque “Analytics” e clique em Google Analytics API. Atenção, existe também Google Analytisc Reporting API, não é essa…
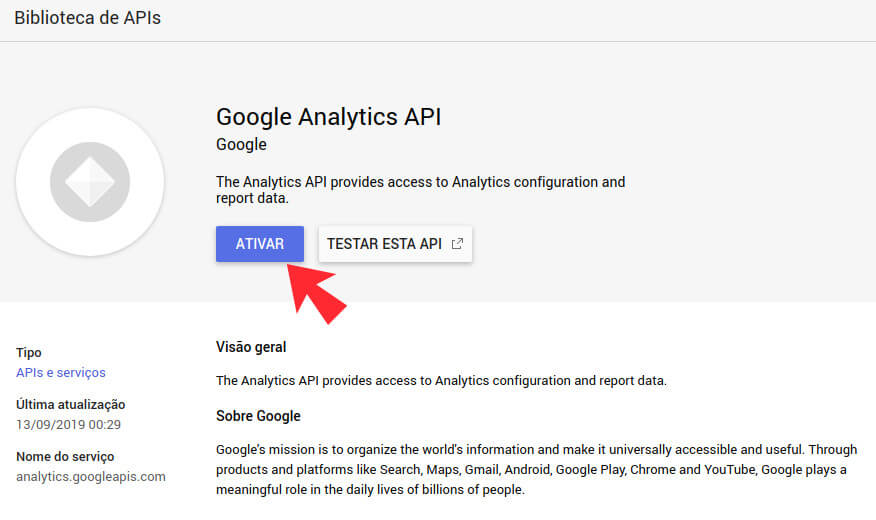
- Clique em “Ativar” para liberar acesso à API.
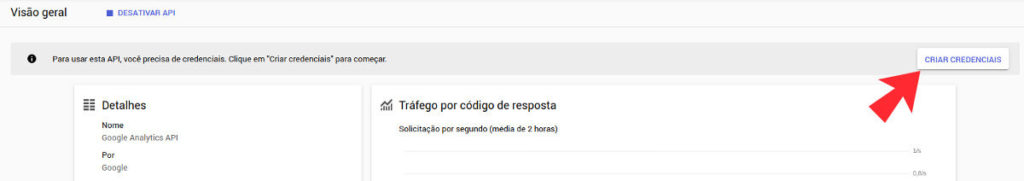
- Agora é hora de criarmos as Credenciais de acesso à API. Clique em “Criar Credenciais”.
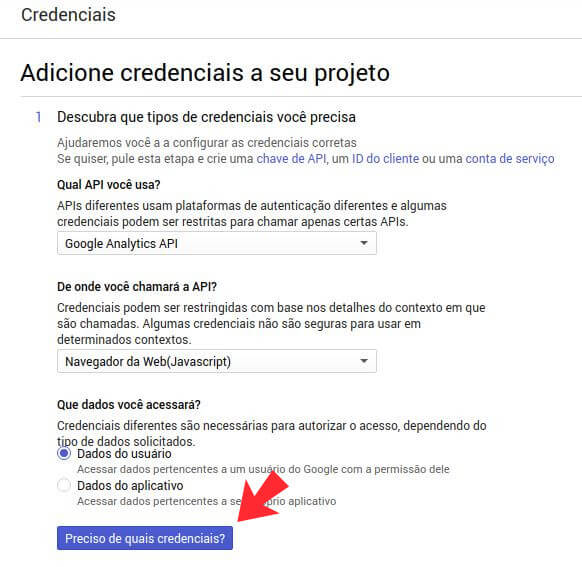
- Selecione as opções: Google Analytics API, Navegador da Web (javascript) e Dados do Usuário, conforme imagem abaixo.
- Irá aparecer um popup pra você com a frase “Configurar a tela de consentimento OAuth”. Clique em “Not Now” ou “Não agora”.
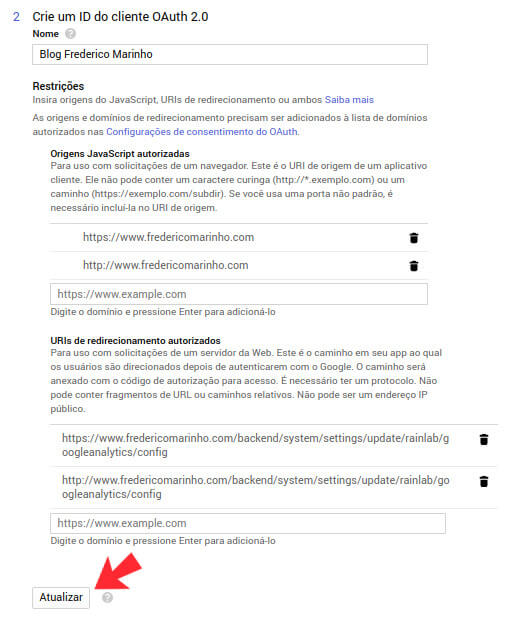
- Agora é necessário preencher as URLs que terão permissão de acesso à API, tanto http quanto https. É só preencher com o endereço do site.
- Além disso, é necessário informar a URL de redirecionamento, para onde será levado o usuário após autorização. No nosso caso esse redirecionamento não irá acontecer, então geralmente eu preencho com a URL do plugin, também em http e https.
- Depois é só clicar em Atualizar.
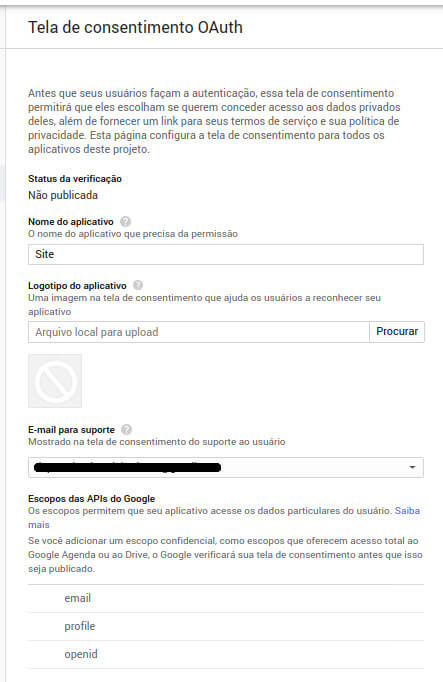
- O popup vai aparecer de novo. Dessa vez, clique em “Configurar a Tela de Consentimento”.
- Essa configuração é útil para casos em que os usuário precisam liberar o acesso à API através de um aplicativo externo. Como estamos instalando um plugin que será utilizado apenas para seu site, preencha apenas o campo “Nome” da forma que você preferir (pode ser o nome do site) e clique em Salvar no final da tela.

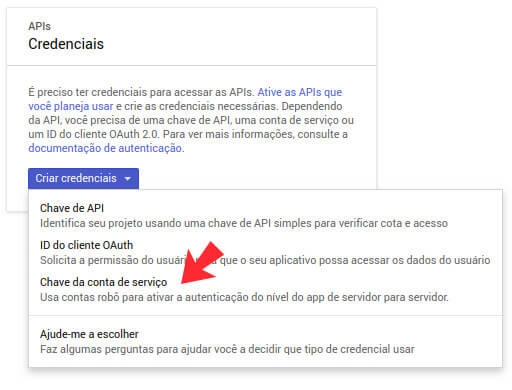
- Agora sim vamos selecionar o tipo de Credencial precisamos. Clique em “Credenciais” e depois em “Chave da Conta de Serviço”, que é o tipo que precisamos.
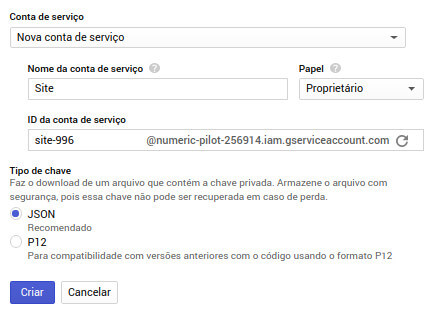
- Para criar a Conta de Serviço, siga os passos:
- Conta de Serviço: Selecione “Nova Conta de Serviço”.
- Nome da conta de serviço: O nome que você preferir, geralmente preencho como Site.
- Papel: Selecione Projeto -> Proprietario.
- Tipo de chave: Selecione JSON.
- Clique em Criar.

- Agora salve o arquivo JSON na pasta que você desejar no seu computador. Mas lembre de onde salvou, vamos precisar abrir esse arquivo no plugin.
- Pronto. O mais difícil já foi feito. Agora é só fazer o upload do arquivo JSON na configuração do plugin e salvar.
Adicionar o plugin no cabeçalho do site
O plugin já está configurado, esperando apenas para ser acionado toda vez que seu site for carregado. Para isso, vamos precisar adicionar o componente do plugin no cabeçalho do site.
O local exatamente vai depender de como seu site foi desenvolvido. Pode ser em um partial que é incluído em todas as páginas ou no template que é usado de base em todas as páginas. No meu caso, uso um template que já tem o cabeçalho incluído, ou seja, o template já inclui a tag HEAD de todas as páginas.
No backend, siga os passos:
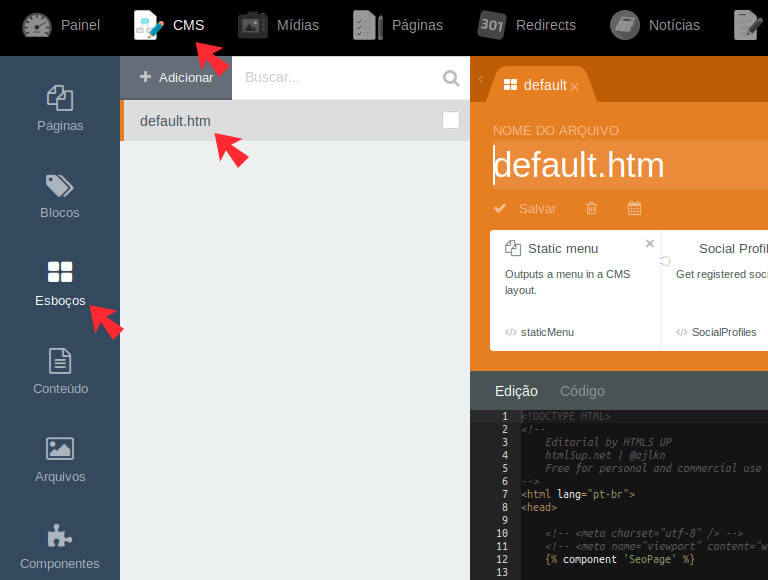
- Clique em CMS.
- Acesse a área de templates (Esboço em português).
- Clique no template usado de base em todas as páginas do site.
- Com a página do template aberta, acesse Componentes na lateral esquerda.
- O último passo agora é incluir o código do componente no template.
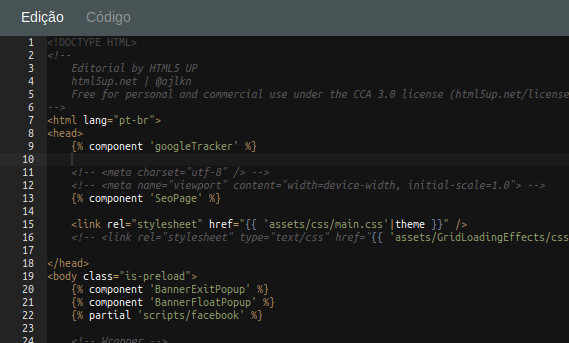
- No código, escreva a linha abaixo imediatamente após a abertura da tag <HEAD> e clique em Salvar para gravar a alteração.
{% component 'googleTracker' %}
Permissão para acesso aos Widgets
Esse próximo passo é opcional. Sem ele seu Analytics já vai coletar dados dos visitantes, mas será necessário fazê-lo caso você queria utilizar de widgets para exibir dados do relatório no dashboard do seu backend. Para a credencial criada no API Console do Google foi associado um email e o que precisamos fazer é dar acesso do Analytics a esse email.
- Volte ao API Console do Google na área de Credenciais, logado com a sua conta do Google -> https://console.developers.google.com/apis/credentials
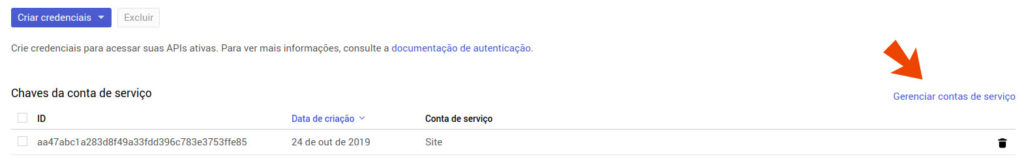
- A credencial criada será listada. Clique no link Gerenciar Contas de Serviço, na lateral direita da tela.
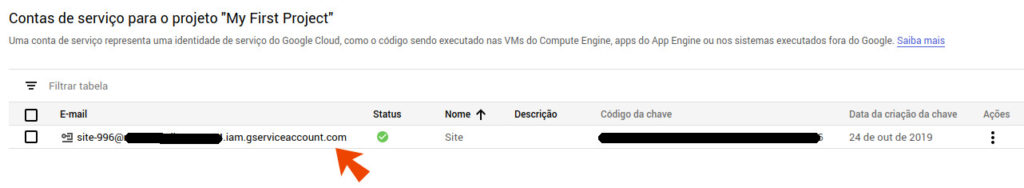
- Uma nova listagem com as credenciais será exibida. Selecione e copie (Ctrl+C) o email associado à credencial que criamos anteriormente.
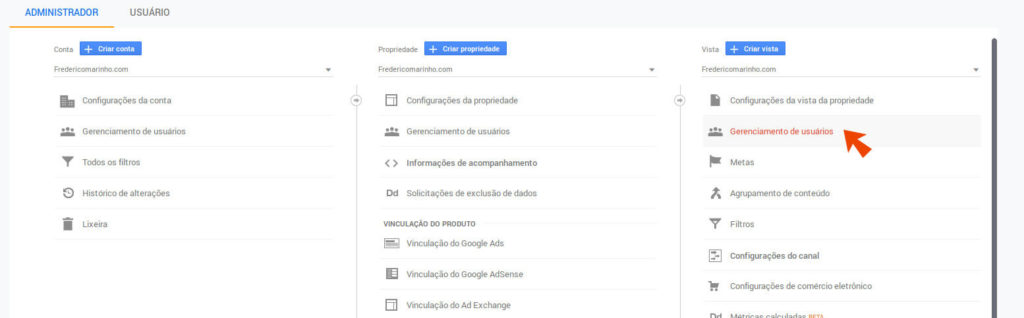
- Volte ao Google Analytics, vá em Administrador e clique em Gerenciamento de Usuários no nível de Vista.
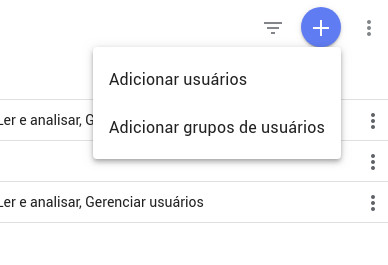
- Clique no botão de adicionar novo usuário e depois em Adicionar Usuários.
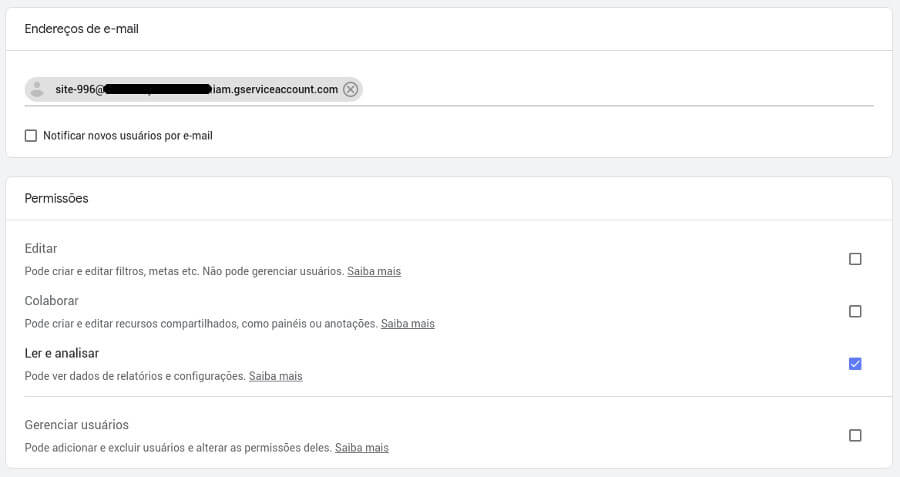
- Cole o email no campo correto, desmarque a opção “Notificar novos usuários por email” e clique no botão azul “Salvar”.
Pronto! Agora você está apto para utilizar widgets (que veremos mais abaixo).
Testando a instalação do componente
Nesse ponto o Google Analytics já vai começar a coletar dados dos visitantes do seu site, ou pelo menos deveria. Vamos testar então pra conferir.
A forma mais simples de fazer isso é acessando a função de Tempo Real da ferramenta.
- Acesse analytics.google.com logado com a sua conta
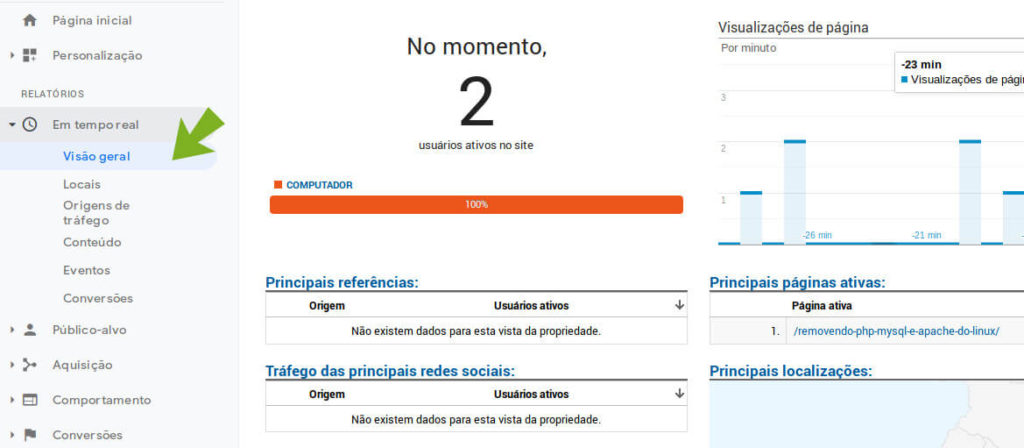
- Clique em “Tempo Real” e depois “Visão Geral”.
- Agora é só acessar o site em outra aba. Se o Analytics estiver configurado corretamente, a contagem de visitantes no site será maior que um.
Caso pra você apareça zerado, reveja todos os passos anteriores, isso indica que algo ficou pra trás no processo.
Personalizando o dashboard com Widgets do Analytics
O plugin que permite adicionar widgets no Dashboard é uma extensão desse que acabamos de configurar. Chama-se Google Analytics Extension e foi desenvolvido por Scott Bedard.
- Para instalar o processo é o mesmo do plugin anterior. Acesse, no backend, a opção Configurações -> Atualizações e clique em Instalar Plugins.
- Busque por Analytics e clique no Google Analytics Extension.
Configurando o Dashboard
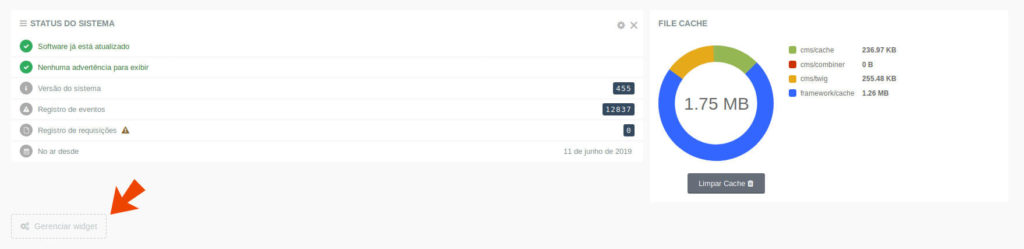
Após a instalação da extensão, basta acessar o painel (dashboard) do seu backend. Se ele estiver no formato padrão, estará assim:
- Para adicionar novos widgets, basta clicar no botão Gerenciar Widget -> Adicionar Widget.
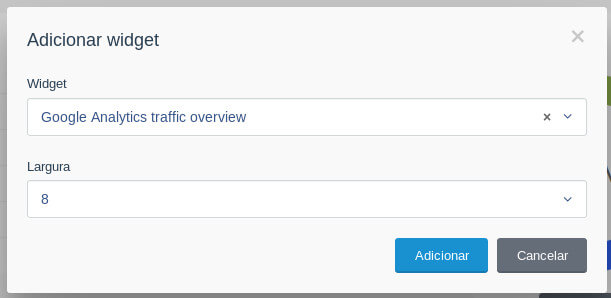
- Vamos adicionar o widget Traffic Overview ocupando 8 blocos da tela (num total de 12, lembra do Bootstrap?).
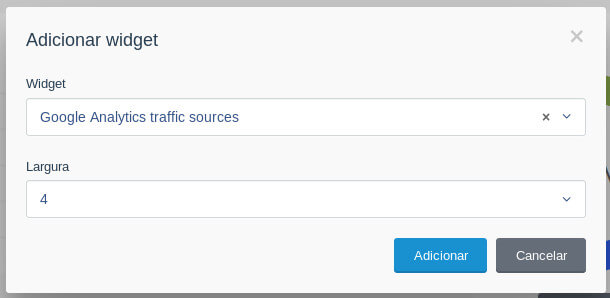
- Selecione as opções e clique em adicionar. Faça o mesmo processo novamente com os dados da imagem abaixo para adicionar um widget com as principais fontes de acesso ao site.
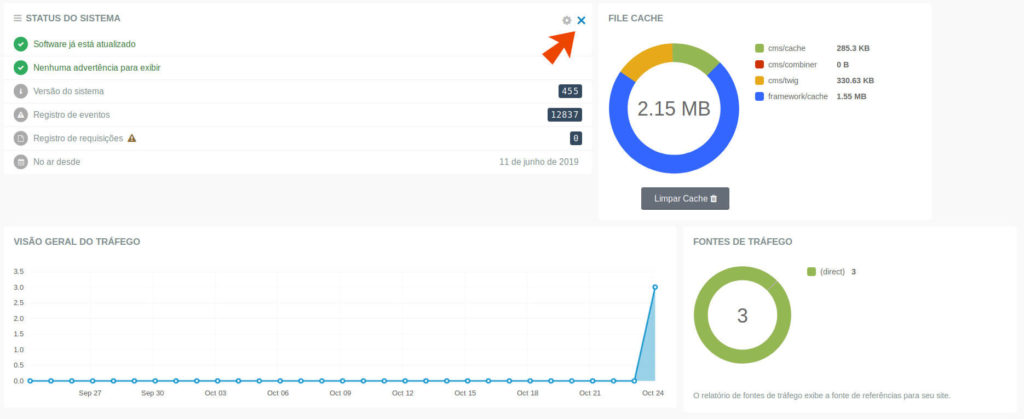
- Meu dashboard agora ficou assim:
- Para remover algum widget basta clicar no X destacado com a seta na imagem acima.
Fique a vontade para explorar os demais widgets, lembrando que tentar organizá-los com o esquema de grades, sendo a tela inteira ocupando um total de 12 grades, você pode ter 6 widgets ocupando 2 grades, ou 2 widgets ocupando 6 grades cada um, por exemplo. Fique a vontade em organizar da forma que você achar melhor!
0
































Deixe um comentário