
21 de maio de 2018 - Frederico Marinho
Como usar o servidor Amazon S3 em sites criados com OctoberCMS
A Amazon é praticamente líder no mundo em todo tipo de serviço que ela presta e um dos principais é o serviço de hospedagem web. Além dos servidores em cloud AWS, ela também fornece o serviço de hospedagem de arquivos (imagens e vídeos, por exemplo) com o servidor S3.
Esse serviço de hospedagem de arquivos (S3) é praticamente uma pasta que fica disponível online. Simples né? E quais são as vantagens de ter uma pasta para armazenar arquivos na Amazon ao invés de usar o próprio servidor do site? São várias, vamos destacar as principais:
- Segurança: vai ser difícil alguém invadir seu servidor S3 e alterar ou apagar alguma imagem, ou vídeo ou seja lá que tipo de conteúdo você hospedou lá.
- Disponibilidade: os caras garantem 99,999999999% de disponibilidade! Seu site pode até sair do ar por causa do seu servidor das páginas HTML, mas os arquivos no S3 estarão lá, disponíveis!
- Velocidade de carregamento: uma das principais métricas analisadas pelo Google na hora de posicionar seu site na SERP. Se você divide o carregamento de uma página com outro servidor, menor o tempo de carregamento! E o ganho aqui é grande porque, teoricamente, imagens e vídeos são os maiores arquivos que formam o conjunto de páginas do seu site. Pra mim essa é a principal justificativa.
- Espaço de armazenamento: como as imagens e vídeos são os que mais ocupam espaço (teoricamente), o servidor de hospedagem do seu site terá bem mais espaço livre (ou você pode contratar um servidor menor, mais barato).
- Custo: você só paga o que usar e ainda tem máquina gratuita por um ano! Dá uma olhadinha aqui https://aws.amazon.com/pt/s3/pricing/.
Convencido! Bom, espero que sim. Então mãos a massa!
Configurando o servidor Amazon S3
A configuração do servidor para ser usado por seu site desenvolvido com OctoberCMS é bem simples e está explicado no DOCs da própria plataforma (em inglês) aqui https://octobercms.com/docs/cms/mediamanager.
Siga os passos:
-
Habilitar o servidor S3
- Acesse o endereço: https://aws.amazon.com/pt/s3/
- (o 1º passo seria criar a conta na Amazon.com, mas concluí que você já tenha).
- Clique em “Comece a usar o Amazon S3“.
-
Criar um Bucket
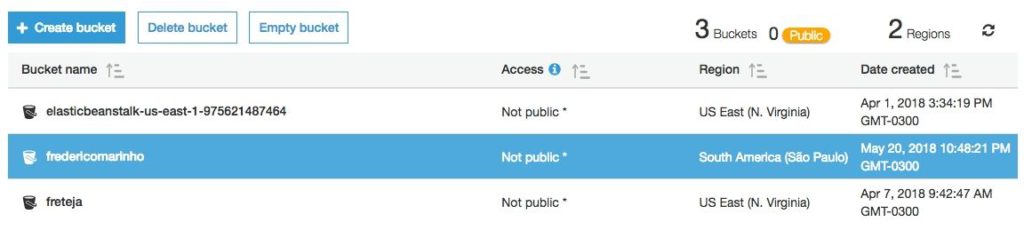
- Bucket seria uma pasta e o nome não importa na configuração. Pra ficar mais organizado, sugiro que coloque o nome do seu site. Basta clicar em “Criar bucket“.
- Selecione a região América do Sul (São Paulo).
- Pode ir clicando em Próximo até finalizar, clicando em Criar Bucket no final.
(Obviamente eu tenho mais de um bucket criado).
-
Criar pastas Media e Uploads
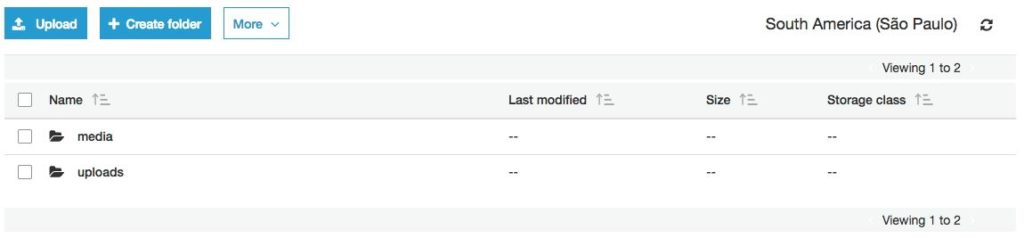
- Clique no Bucket que você acabou de criar.
- Clique em “Criar pasta“, dê o nome de media e deixe a opção “None” (ou “Nenhuma”) selecionada.
- Depois crie outra pasta chamada uploads.
- Elas vão substituir as pastas de mesmo nome que estão em storage.
- Por padrão os arquivos nos buckets do S3 não podem ser acessados diretamente. Para tornar o bucket público, clique na aba Permissões na parte superior. Clique no link “Política do Bucket” (Bucket Policy). Cole o código abaixo na área de texto que apareceu:
{
"Version": "2008-10-17",
"Id": "Policy1397632521960",
"Statement": [
{
"Sid": "Stmt1397633323327",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::BUCKETNAME/*"
}
]
}- Substitua o BUCKETNAME pelo nome do seu bucket e clique em Salvar.
- A regra dá acesso de somente leitura para todas as pastas dentro do bucket. Caso precise, é possível dar acesso público a apenas uma pasta dentro do bucket por exemplo, simplesmente especificando o nome da pasta na valor em Resource:
"arn:aws:s3:::BUCKETNAME/media/*"-
Criar usuário
- Agora você precisa criar um usuário que o OctoberCMS irá usar para gerenciar os arquivos no servidor S3.
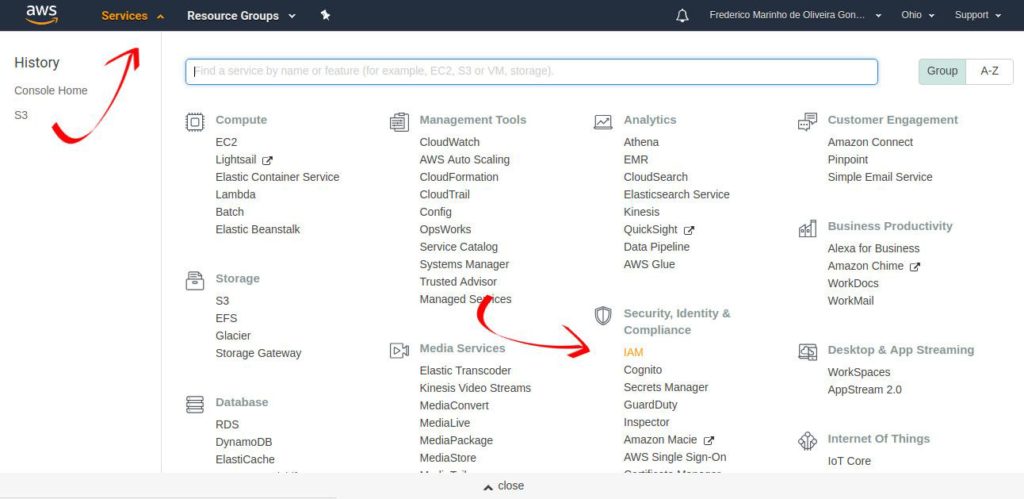
- Pra isso, clique no menu Serviços no topo esquerdo da sua página e clique em IAM dentro de Segurança, Identidade e Conformidade.
- Clique na aba Usuários.
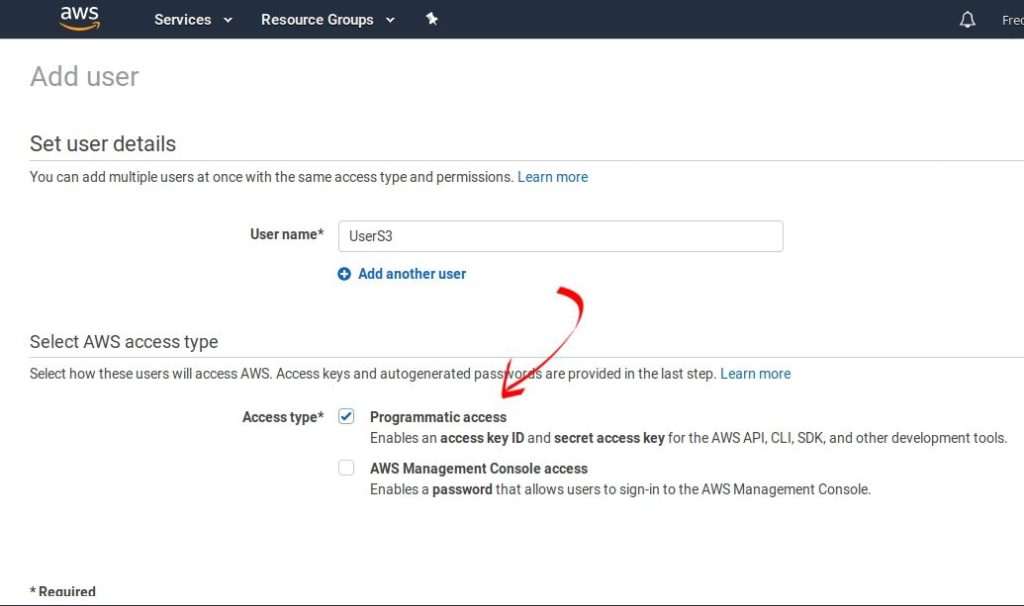
- Clique no botão “Adicionar Usuário“.
- Preencha com o nome desejado e marque a opção “Acesso Programático” para habilitar uma ID e uma chave privada de acesso.
- Clique no botão “Avançar: Permissão” no fim da página.
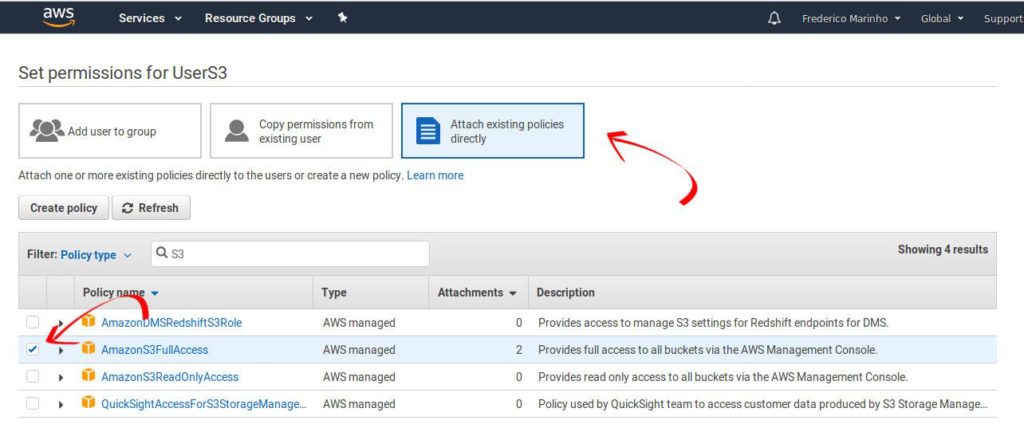
- Agora é preciso dar a permissão certa para o usuário. Clique em “Anexar permissão existente diretamente“, localize e marque a permissão AmazonS3FullAccess. Clique em “Avançar“.
- Clique no botão “Avançar: Revisão” no fim da página.
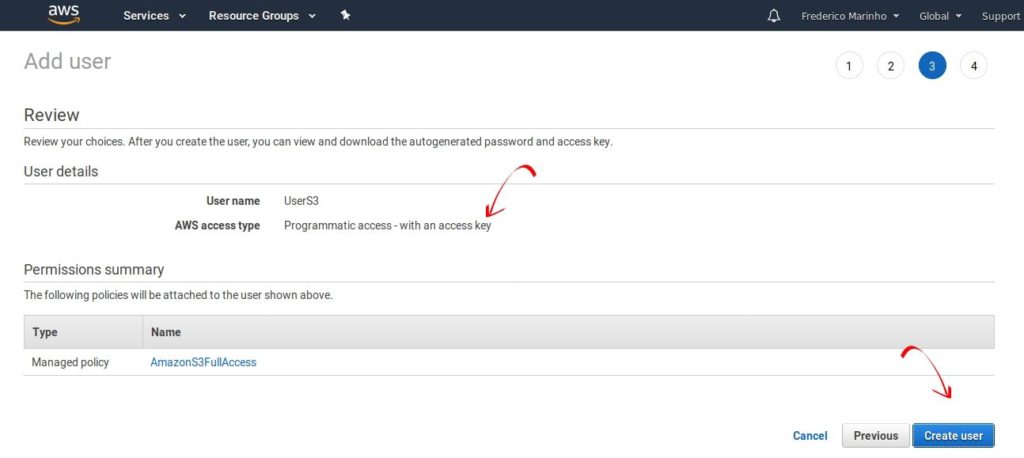
- Confira para ter certeza se o usuário será criado com uma chave de acesso e clique em “Criar Usuário“.
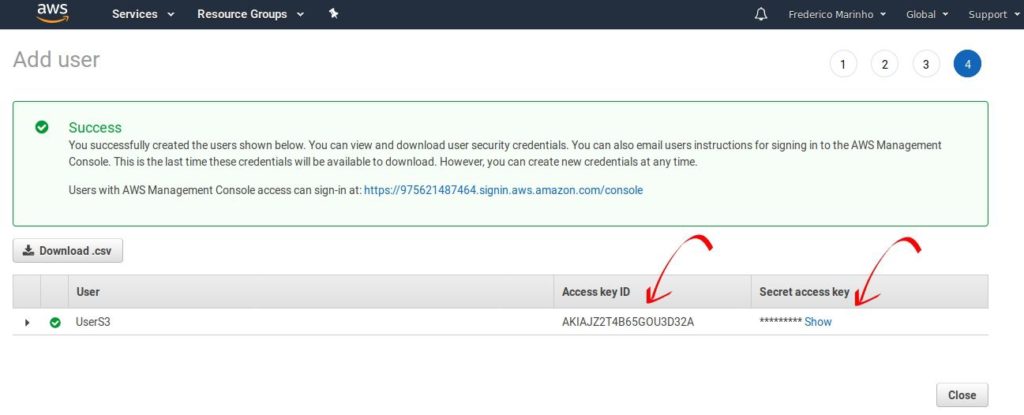
- Depois do usuário criado, copie a ID de Acesso Público e a Chave de Acesso Privada (clicando em “Mostrar“). Salve esses dados em um arquivo de texto temporariamente.
Agora você tem todas as informações para configurar sua conexão no OctoberCMS.
Configurando a conexão no OctoberCMS
Abra o arquivo config/filesystem.php e encontra a seção disks. Já existe uma configuração para o S3, você precisa substituir as credencias de acesso:
| key | O ID de acesso público criado anteriormente |
| secret | A chave de acesso privada, também criada anteriormente |
| bucket | O nome do bucket que você criou (eu tinha sugerido ser o nome do site) |
| region | O código da região selecionada, veja abaixo. |
Você pode encontrar a região selecionada nas propriedades do seu bucket, mas se tiver feito como eu pedi, você selecionou South America (São Paulo). Segue a tabela de códigos por região:
| Região | Código |
|---|---|
| US Standard | us-east-1 |
| US West (Oregon) | us-west-2 |
| US West (N. California) | us-west-1 |
| EU (Ireland) | eu-west-1 |
| EU (Frankfurt) | eu-central-1 |
| Asia Pacific (Singapore) | ap-southeast-1 |
| Asia Pacific (Sydney) | ap-southeast-2 |
| Asia Pacific (Tokyo) | ap-northeast-1 |
| South America (Sao Paulo) | sa-east-1 |
- Você também pode dar uma olhada na documentação do AWS.
Exemplo de configuração pronta:
'disks' => [
...
's3' => [
'driver' => 's3',
'key' => 'XXXXXXXXXXXXXXXXXXXX',
'secret' => 'xxxXxXX+XxxxxXXxXxxxxxxXxxXXXXXXXxxxX9Xx',
'region' => 'sa-east-1',
'bucket' => 'nomedobucket'
],
...
]
Ainda no arquivo config/filesystem.php, altere o default de local para S3:
'default' => 's3',Salve as alterações no arquivo config/filesystem.php e abra config/cms.php. Encontre a seção storage. Vamos alterar os parâmetros disk, folder e path tanto de media quanto de uploads:
| disk | Preencha com “s3“ |
| folder | Preencha com o nome da pasta que você criou dentro do bucket. Se seguiu meu conselho, vai colocar media (para media) e uploads (para uploads). |
| path | O caminho de acesso público à pasta dentro do bucket, formado dessa forma:
https://s3-<código da região>.amazonaws.com/<nome do bucket>/<nome da pasta> |
Exemplo de uma configuração storage pronta:
'storage' => [
'uploads' => [
'disk' => 's3',
'folder' => 'uploads',
'path' => 'https://s3-sa-east-1.amazonaws.com/nome-do-bucket/uploads'
]
'media' => [
'disk' => 's3',
'folder' => 'media',
'path' => 'https://s3-sa-east-1.amazonaws.com/nome-do-bucket/media'
]
]
Erros conhecidos
Teoricamente, você já pode fazer upload de imagens no seu backend que elas já vão direto para o servidor S3. Mas eu tive um pequeno problema. Ao tentar subir alguma imagem no Media Manager recebi a seguinte mensagem de erro:
Class ‘League\Flysystem\AwsS3v3\AwsS3Adapter’ not found
Simples de resolver! Basta instalar o pacote Aws S3 usando o Composer na pasta raiz do October:
composer require league/flysystem-aws-s3-v3 ^1.0
Parabéns! Agora sim você estará apto a utilizar o S3 como servidor de imagens.
Fontes:
https://octobercms.com/docs/cms/mediamanager#amazon-s3
https://octobercms.com/forum/post/unable-to-use-s3-for-uploads
0






Deixe um comentário