
1 de agosto de 2018 - Frederico Marinho
Máscara e Validação de CPF e CNPJ no mesmo campo com Javascript no OctoberCMS
A palavra do momento é simplificar, como diria o saudoso Steve Jobs “simplifique sempre”. E isso é um problema ao se criar formulários em HTML. Feliz de quem usa OctoberCMS, baseado em Laravel, que ajuda muito nisso. 🙂
Uma das soluções que precisei implementar recentemente e resolvi escrever pra deixar arquivado foi uma formatação com máscara e validação de CPF/CNPJ num mesmo campo. Simples, rápido e rasteiro, pra que usuário nenhum preencha isso errado e nos poupe trabalho de ficar ligando e perguntando depois quais são as informações corretas.
De quebra, vamos fazer também máscara para o campo telefone, para deixar nosso formulário ainda melhor.
Requisitos
- Levo em consideração que você já conhece o OctoberCMS. Esse post não visa ensiná-lo nem como criar um formulário, apenas o que for necessário para melhor alcançar o objetivo que é mesmo formatar e validar CPF e CNPJ no mesmo campo.
Observação importante:
Todos os comandos utilizados aqui foram testados no Ubuntu 18.04. Acredito que no MAC seja a mesma coisa mas para Windows não sei falar ao certo. Assim que testar também nessas duas plataformas tiro esse aviso e deixo um comentário.
Criando o formulário
Para exemplificar, vou utilizar o plugin Magic Forms do OctoberCMS, pra agilizar a criação do formulário, mas você pode utilizar qualquer plugin ou fazer manualmente mesmo (coisa que não aconselho).
Comecei a utilizar o Magic Forms por diversos motivos: funciona com AJAX, tem código já com Bootstrap, validação do Laravel que aceita inclusão de funções personalizadas, tem Recaptcha e o melhor, armazena todos os contatos efetuados, que podem ser agrupados, e ainda permite exportação desses dados em CSV. Quase uma mãe. Veja todas as funcionalidades na página oficial do plugin.
Além disso, vamos utilizar o plugin Mask do jQuery para incluir a máscara nos campos. Faça o download aqui e inclua o script no seu código, depois do jQuery.
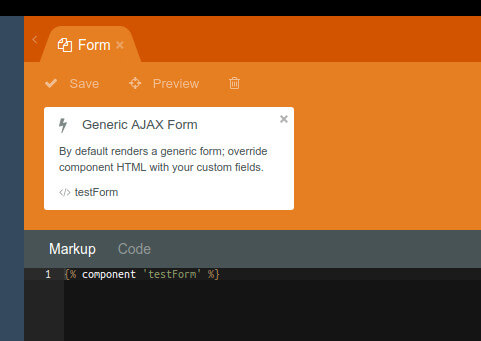
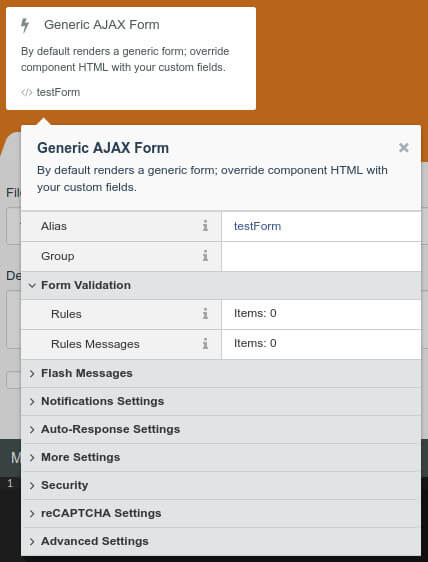
- Adicione um genericForm à sua página que terá o formulário.
- Observe que o código {% component ‘testForm’ %} deve estar no conteúdo da sua página, esse código é que adiciona o formulário genérico.
- Usei o nome de testForm
Sobrecarregando a view do componente
Prefiro sobrecarregar a view para adicionar outros campos e formatar o formulário, porque deixa seu código muito mais organizado, ao invés de criar tudo direto na página.
Para sobrecarregar faça:
- Em partials, criar uma pasta com o nome do componente: testForm.
- Criar um arquivo default.htm dentro dessa pasta
- Dentro desse arquivo, colar o conteúdo de plugins/martin/forms/components/genericForm/default.htm
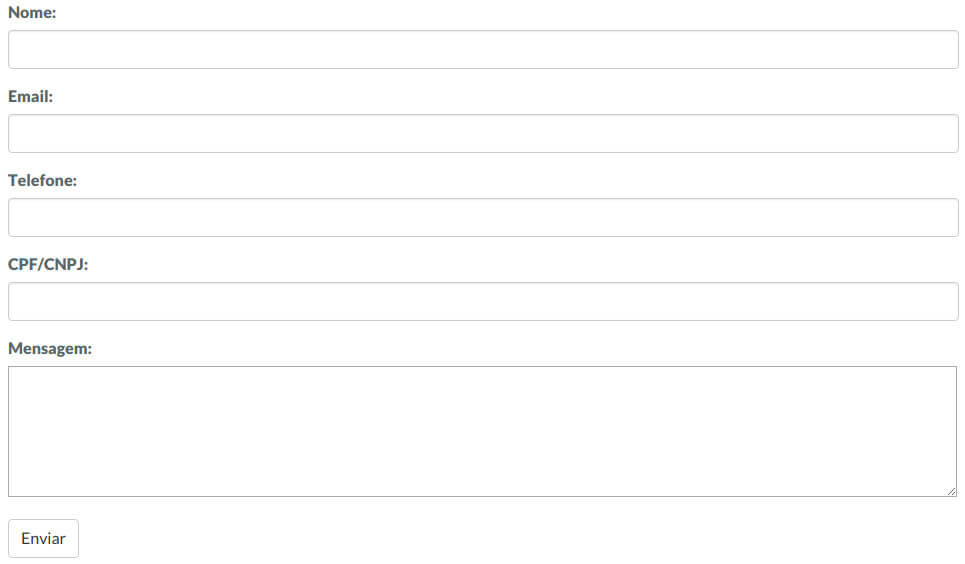
- Formatar seu formulário. Eu troquei o campo SUBJECT por CPF/CPNJ e, trocando também os nomes dos labels, meu form ficou inicialmente assim:
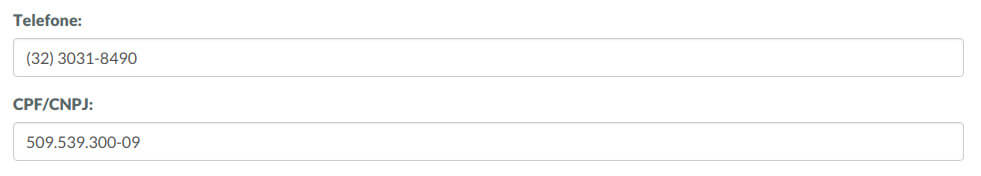
Adicionando a máscara do CPF/CNPJ e do Telefone
Primeiro vamos incluir a máscara nos campos, ou seja, antes de enviar o formulário o javascript já faz essa formatação como se fosse uma pré-validação. Isso faz com que o retorno seja mais rápido, já que não precisa enviar pro servidor e esperar a resposta, melhorando a experiência do usuário.
Lembrando que essa validação não verifica se o CNPJ ou CPF são válidos efetivamente, apenas força o uso do formato, fazendo o mínimo para que a informação seja enviada de forma correta.
Inclua o código javascript abaixo no seu código. É aconselhável fazer isso num arquivo separado e incluir no seu HTML com a meta tag script.
jQuery(document).ready(function($){
/* =========== MASK FIELDS + VALIDATION ======== */
/* == PHONE MASK == */
var SPMaskBehavior = function (val) {
return val.replace(/\D/g, '').length === 11 ? '(00) 0 0000-0000' : '(00) 0000-00009';
},
spOptions = {
onKeyPress: function(val, e, field, options) {
field.mask(SPMaskBehavior.apply({}, arguments), options);
}
};
$('.phone').mask(SPMaskBehavior, spOptions);
// == CPF AND CNPJ MASK ==
var CpfCnpjMaskBehavior = function (val) {
return val.replace(/\D/g, '').length <= 11 ? '000.000.000-009' : '00.000.000/0000-00';
},
cpfCnpjpOptions = {
onKeyPress: function(val, e, field, options) {
field.mask(CpfCnpjMaskBehavior.apply({}, arguments), options);
}
};
$('.cpf_cnpj').mask(CpfCnpjMaskBehavior, cpfCnpjpOptions);
/* === END MASK FIELDS === */
});
Obs.: Como você pode observar pela primeira linha e já mencionado anteriormente, é necessário ter o jQuery incluído antes desse código.
Uma explicação rápida do código:
var SPMaskBehavior = function (val) {
return val.replace(/\D/g, '').length === 11 ? '(00) 0 0000-0000' : '(00) 0000-00009';
},
Esse bloco de código é um recurso do plugin Mask que permite trocar a máscara do campo de acordo, nesse caso, com a quantidade de caracteres. O com IF inline, verifica se o campo tem 11 caracteres e formata com o um número a mais (o 9 na frente para celulares), caso contrário, formata como telefone comum.
spOptions = {
onKeyPress: function(val, e, field, options) {
field.mask(SPMaskBehavior.apply({}, arguments), options);
}
};
Esse bloco é responsável por aplicar a troca da máscara quando ocorre o evento KeyPress, ou seja, toda vez que o usuário apertar uma tecla (apertar e soltar) a máscara é reavaliada com o IF inline anterior e a máscara reaplicada de acordo com a condição.
$('.phone').mask(SPMaskBehavior, spOptions);
Essa linha é a responsável por aplicar a máscara no campo desejado. Pode-se utilizar essa linha em vários campos ou basta incluir a classe “cpf_cnpj” nos campos em que se deseja aplicar a máscara.
O restante do código segue a mesma lógica, mudando apenas o tipo de máscara. Verifica a quantidade de caracteres e formata como CPF ou CNPJ.
Essas máscaras foram copiadas dessa página manual no site do próprio plugin.
Validação do CNPJ e CPF via servidor
Agora sim, o teste é feito e diz se o CNPJ/CPF é válido ou não.
Como o OctoberCMS é escrito sobre o Laravel, contamos com as validações padrões do framework como required (campo obrigatório), min e max (quantidade mínima e máxima de caracteres), email (validação de email) entre outras. Saiba mais sobre os tipos de validações na página Validation do Laravel.
Primeiramente vamos então configurar as validações padrões.
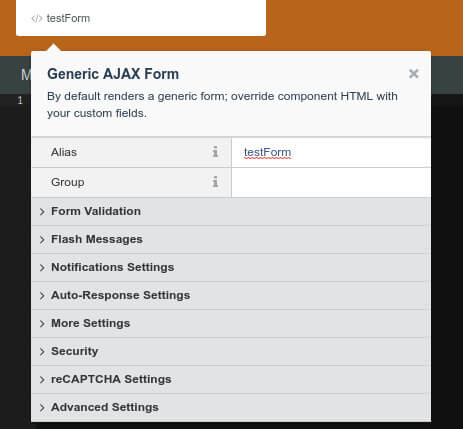
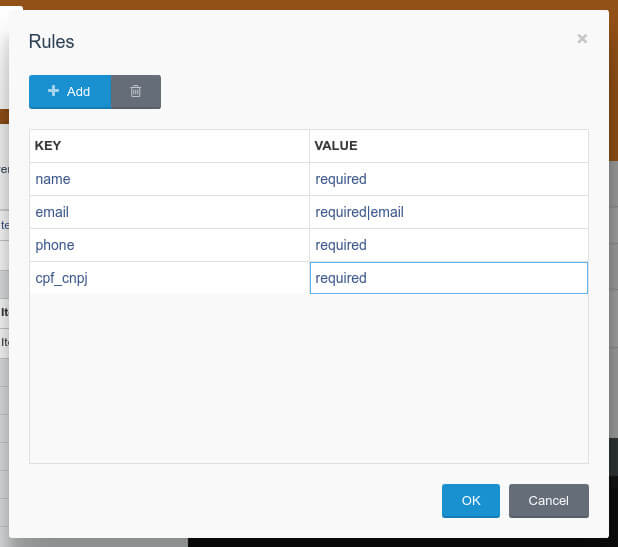
- No backend, acesse o componente GenericForm na página com seu formulário e clique em “Validação de Formulários – Regras”:
- Inclua as regras desejadas para cada campo.
- O nome do campo deve ser o nome no parâmetro “name” na declaração do componente.
- É preciso clicar no botão “+ ADD” no topo da janela para adicionar novas regras.
- Você também pode definir mensagens personalizadas para cada regra em “Regras de Mensagens (Rules Messages)”.
Assim como o Laravel, o OctoberCMS também permite criar suas próprias validações. Então o que nós vamos fazer é criar uma nova validação para CNPJ/CPF. Brincadeira, não vamos criar, vamos adicionar ao nosso core essa validação já pronta. Não vamos reinventar a roda galera, com certeza alguém já fez isso. Então vamos procurar.
Instalando a biblioteca para validação do CPF/CNPJ
Depois de procurar um pouquinho, encontrei essa biblioteca ValidatorDocs, criada pelo Daniel Rodrigues. Essa biblioteca inclusive valida CNH e Título Eleitoral, que ainda não utilizei.
A instalação é feita via composer, simples e rápido. Instruções aqui: https://getcomposer.org/download/. Vamos lá:
- Se ainda não tiver instalado, abre o terminal e vá até a pasta raiz do seu projeto.
- Utilize os comandos abaixo:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
Faz o download do instalador.
php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
Verifica o SHA-384 do instalador para constatar que o download finalizou corretamente, ou seja, se o arquivo não está corrompido.
php composer-setup.php
Instala o composer.
php -r "unlink('composer-setup.php');"
Apaga o instalador.
Para mais informações, visite a página do Composer. Pronto, agora estamos prontos para instalar o ValidatorDocs, hehe.
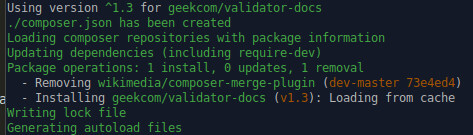
Instalar o ValidatorDocs
Execute agora no terminal:
composer require geekcom/validator-docs
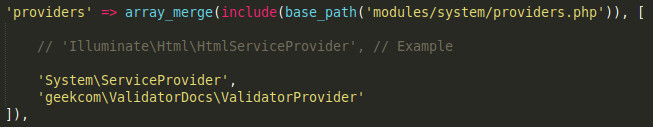
Para finalizar a instalação, precisamos agora dizer ao OctoberCMS onde está essa biblioteca e que vamos utilizá-la. Para isso, acesse o arquivo config/app.php e no array providers adicione a linha abaixo:
'geekcom\ValidatorDocs\ValidatorProvider'
O meu array ficou assim:
Pronto! Fácil demais né! Como diria uma amiga minha “composer é vida”. Já podemos utilizar a validação.
Usando a validação CPF e CNPJ
Na página do componente no GitHub você encontra todas as validações.
Vamos utilizar duas delas:
- formato_cpf_cnpj -> valida a máscara utilizada, quando o campo aceita tanto CPF quanto CNPJ, que é o nosso caso.
- cpf_cnpj -> valida o CPF ou o CNPJ, quando o campo pode receber ambos os valores. Aqui é que a mágica acontece.
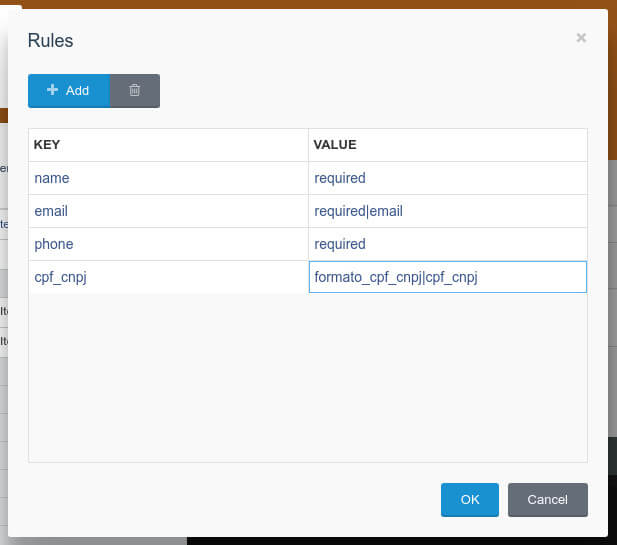
No backend, volte no componente testForm adicionado na sua página, clique em “Validação de Formulários -> Regras” e adicione no campo cpf_cnpj: formato_cpf_cnpj|cpf_cnpj.
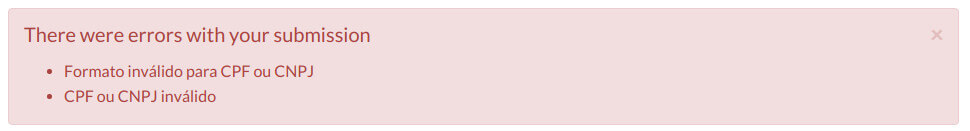
Prontinho! Ao tentar enviar o formulário com dados incorretos de CPF/CNPJ agora você receberá o aviso:
Campos obrigatórios e validação de email
É importante lembrar que, para forçar um campo a ser obrigatório, basta incluir o parâmetro “required” na declaração do componente no formulário. Exemplo de declaração para o campo nome obrigatório:
<input type="text" id="name" name="name" class="form-control" required>
Para validar emails, basta colocar o campo do tipo (type) email.
<input type="email" id="email" name="email" class="form-control" required>
Nesse caso, além de ser do tipo email, é obrigatório.
Erros conhecidos
Formulário não envia e não valida
Não se esqueça de incluir as comandos do OctoberCMS que incluem os scripts de plugins, pode ser no layout ou no footer, dependendo de como você prefere estruturar suas páginas:
{% framework extras %}
{% scripts %}
Esses comandos devem estar em todas as páginas do seu site.
1










Ho me ajuda a usar o plugin do magic, eu nao consigo por meus form por cima dos dele
e o que já vem feito nao consigo trocar nada dos campos, tipo trocar o name por outro
e essas coisas.
Olá Erik! Sua dificuldade é em sobrescrever o método? Vou criar um post no final de semana explicando como usar o Magic Forms.