
20 de maio de 2019 - Frederico Marinho
Slick slider responsivo: 2 exemplos de como utilizar em telas pequenas
Desde que descobri esse script de carrossel confesso que dificilmente tenho utilizado outro. Pra mim o Slick Slider é o melhor script para galerias de imagens e banners, principalmente no responsivo, além do fato de ser realmente muito fácil de instalar e utilizar. Possui ainda diversas opções de configurações que resolvem praticamente todas as necessidades.
Apesar de usar há algum tempo, passei por um desafio recentemente que me tomou algumas horas. No final a solução foi simples, mas até chegar lá precisei ler um pouquinho. A ideia então de criar esse mini-tutorial foi de dar 2 exemplos bem diferentes de como usar o slick slider responsivo e, quando precisar de novo, poder consultar esse conteúdo. E claro, poder ajudar mais pessoas.
O intuito desse tutorial não é ensinar para iniciantes como usar o Slick, para isso acesse o site oficial. Aqui você vai encontrar as melhores maneiras de usá-lo em modo responsivo.
Existem basicamente 2 formatos de carrossel de imagens: banner e galeria:
Claro que a diferença entre eles é apenas uma configuração no slick script que controla quantas imagens mostrar de uma vez, mas um dos exemplos que vou apresentar só se aplica no formato banner.
Para facilitar o entendimento, no final do artigo disponibilizei o link para download de todos os códigos utilizados nos exemplos.
Código base do exemplo
- Usei o Initializr para me dar um código inicial html, css e javascript com jquery.
- Adicionei as bibliotecas CSS e Javascript do Slick no código HTML.
Inseri as tags HTML padrões do Slick com 5 banners + o script básico para colocar o carrossel pra rodar.
HTML:
<div class="banner" id="banner"> <div><img src="banner1.jpg" width="1920px"/></div> <div><img src="banner2.jpg" width="1920px"/></div> <div><img src="banner3.jpg" width="1920px"/></div> <div><img src="banner4.jpg" width="1920px"/></div> <div><img src="banner5.jpg" width="1920px"/></div> </div>
Javascript:
$(document).ready(function(){
$('.banner').slick({
infinite: true,
dots: true,
slidesToShow: 1,
slidesToScroll: 1
});
});
O código javascript é autoexplicativo, mas vou detalhar:
- infinite: true -> indica ao script voltar para o primeiro banner quando a rotação chegar no último.
- dots: true -> insere pontos abaixo da imagem para que o usuário troque o banner quando quiser.
- slidesToShow: 1 -> diz ao script para exibir um banner por vez.
- slidesToScroll: 1 -> diz ao script que, ao rotacionar, passar apenas 1 banner de cada vez.
Ao redimensionar, a imagem fica fixa no canto esquerdo e seu lado direito é cortado de acordo com que a tela vai diminuindo. Ou seja, não é responsivo.
1. Slick responsivo padrão
Esse é a forma básica de fazer o banner se adaptar ao tamanho da tela. Basta adicionar o seguinte código CSS:
.banner img {
width: 100%;
}
Esse código diz que todas as imagens dentro da div.banner ocuparão 100% da tela.

Slick responsivo com imagem que adapta ao tamanho da tela. Não se esqueça de redimensionar tela para ver o efeito.
Agora sim o script é responsivo e responde ao tamanho da janela. Essa solução provavelmente vai resolver 90% das vezes que precisar ter um banner responsivo. Pelo menos comigo resolve quase sempre. O problema é que a imagem fica muito pequena dependendo do tamanho da tela e pode ficar ilegível, quase sem utilidade.
2. Slick responsivo com imagem cortada centralizada
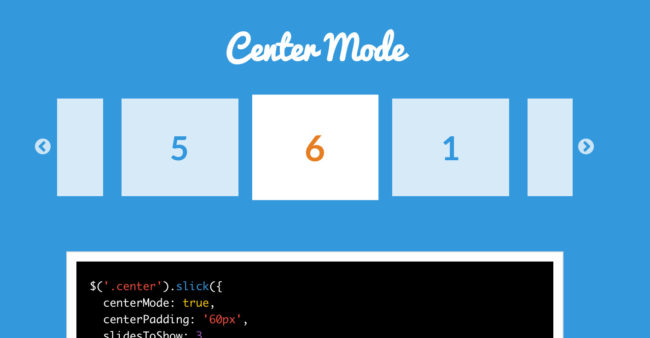
O segundo exemplo tem um resultado muito parecido com o padrão do slick script cortando a foto. A diferença aqui é que a imagem fica centralizada. Veja:

Slick responsivo que corta mas mantém a imagem centralizada. Não se esqueça de redimensionar tela para ver o efeito.
Observe que a imagem não diminui de altura, assim ela não fica ilegível. Para chegar nesse resultado adicione, no código padrão, o seguinte snippet CSS:
.banner, .banner img {
height: 682px;
}
Em height adicione a altura desejada em pixels.
O script do slick agora ganhou mais duas linhas:
$('.banner').slick({
infinite: true,
dots: true,
slidesToShow: 1,
slidesToScroll: 1,
variableWidth: true,
centerMode: true,
});
Essas duas novas opções vão garantir que o banner continue ocupando toda a largura da tela mas dessa vez fique centralizada mesmo quando a tela for diminuindo.
Só tem um problema com essa solução que não a deixa totalmente responsiva: quando a tela é muito pequena, o banner é praticamente todo cortado e mantém a mesma altura padrão. Além de poder ter toda sua informação útil cortada, ainda pode ocupar a tela toda do dispositivo.
A solução aqui é diminuir a altura do banner usando media queries.
O código CSS completo deve ser:
.banner, .banner img {
height: 682px;
}
.banner img {
width: 100%;
}
@media (max-width: 1200px) {
.banner, .banner img {
height: 582px;
}
}
@media (max-width: 991px) {
.banner, .banner img {
height: 482px;
}
}
@media (max-width: 767px) {
.banner, .banner img {
height: 382px;
}
}
Os banners que utilizei no exemplo não foram os melhores eu sei, mas espero que tenha entendido a ideia direitinho. A primeira opção é de longe a melhor, mas num caso específico onde o banner já é mais fino que o normal, por exemplo, ao diminuir junto com a tela provavelmente a imagem vai ficar totalmente ilegível. Nesse caso o segundo exemplo funciona bem. Utilizei nesse site aqui www.greenurbanismo.com (atualizado 20/05/2019).
Faça download dos exemplos – https://github.com/fredec/blog-example-2019-slick-carousel
2



Muito obrigado por disponibilizar os exemplos. No “slick-responsive” habilitei o autoplay e ficou muito bom. Se alguém se interessar, adicione após a linha que contém “slidesToScroll: 1”, as linhas “autoplay: true” e “autoplaySpeed: 2000”. Grato, novamente.
Obrigado pela contribuição, Antonio!